Main Menu/DropDown/Mega Menu
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
News Ticker
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Ticker News Section, and then add one of the following- Recent Posts: <span data-type="recent" data-no="5"></span>
- Label / Tag Ex: <span data-type="label" data-label="Sports" data-no="5"></span>
Image Example:

Custom Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Posts: <span class="recentposts" data-no="4"></span>

- Widget Post Label: <span class="labelpost" data-label="Sports" data-no="4"></span>

- Recent Comments: <span class="recentcomments" data-no="4"></span>

After add, click save.
Social Counter
Go to Layout > Social Counter Area > Click on Edit > and follow this steps below.On "New Site Name" fild1 field add Social Name [Social Counter].
And on "New Site URL" fild2 field add your Social Url.
Example: Only this Socials Supported !
facebook count=3.5k;twitter count=1.7k;gplus count=735;youtube count=2.8k;pinterest count=524;dribbble count=7.3m;instagram count=849;rss count=286;Example:

Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Comments System / Theme Options
Access your blog Layout > click Edit link on Comments System widget.
Add one of the following provisions
[blogger] for blogger comments
[facebook] for facebook comments
[disqus] for disqus comments
you can add one system, two or three as you like and with arrangement you want for example
[facebook]
[disqus]
[facebook][disqusss]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget on Theme Options.
- What you have to do is just add the shortname
Theme Options
- Full Width CSS:
Add 100% to full width, to return the boxed version just add 1200px
- Label Icons CSS:
Add your custom icons, just FontAwesome
Demo CSS
a.Video:before {content:"\f144"}
a.Car:before {content:"\f1b9"}
a.Business:before {content:"\f0b1"}
a.People:before {content:"\f183"}
a.Nature:before {content:"\f06c"}
a.Fashion:before {content:"\f0c4"}
a.Gallery:before {content:"\f03e"}
a.Technology:before {content:"\f1e6"}
a.Learn:before, a.Culture:before {content:"\f02d"}
a.Music:before {content:"\f001"}
a.Sports:before {content:"\f091"}
a.Children:before {content:"\f1ae"}
a.Photography:before {content:"\f030"}
a.Beauty:before {content:"\f004"}
- PageNavi Results No:
Type your number for Page Navigation, Default is "8"
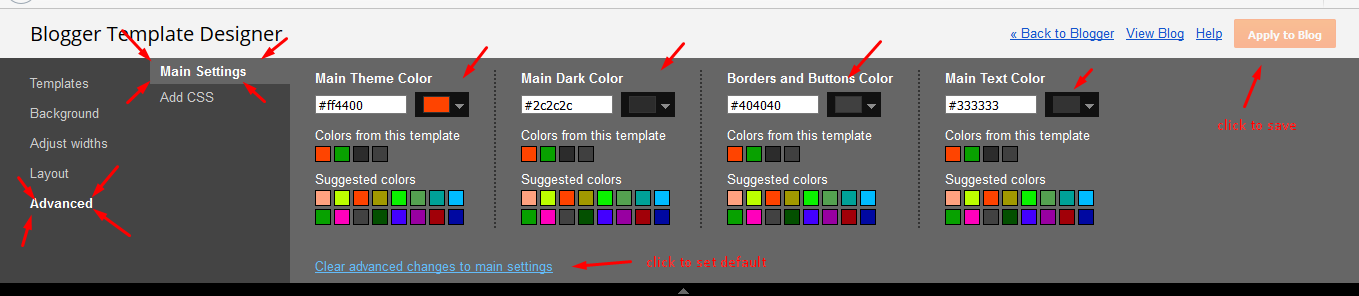
Background & Colors
Access your blog Template > click Customize.
Background